VanMoof App
Designing a connected app for the best e-bike riding experience
VanMoof offers a great experience of riding an electric bike. The goal is to offer our Riders an opportunity to explore their city from A to B. Through our introduction of smart features, VanMoof empowers riders to uncover their cities from a fresh perspective.
The Vanmoof app is a tool for users of the Vanmoof electric bike to enhance their riding experience. It provides a seamless and improved interface for controlling and monitoring various bike features, serving as a crucial component of the Vanmoof biking experience.
The app allows riders to connect to their e-bike, lock/unlock it, customize bike settings, access real-time ride data, and stay updated with new firmware. Additionally, it offers easy access to help articles and customer support, providing a convenient way to address any issues encountered while on the road.

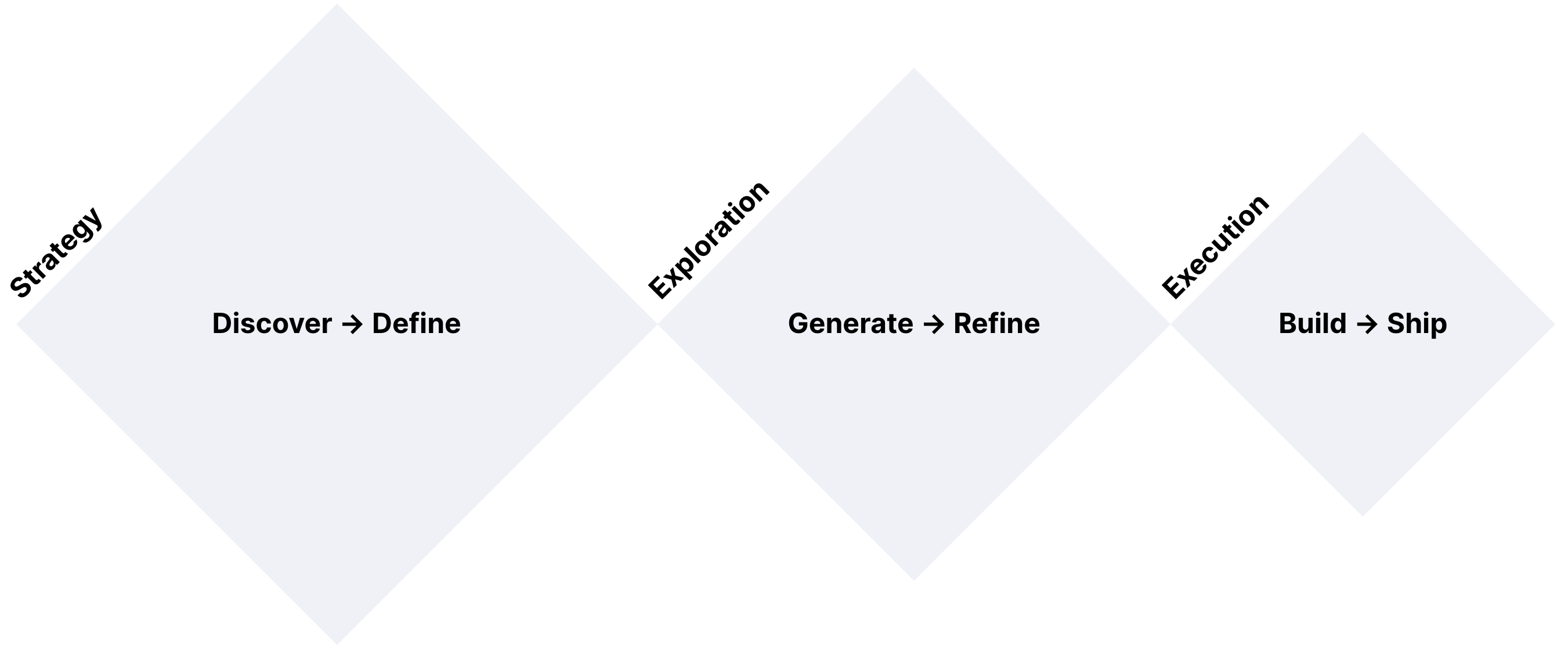
I applied the User-Centered Design methodology to explore opportunities for enhancing the existing app's bike connectivity features and overall architectural framework. My approach involved leveraging research insights gathered from interactions with the customer support team and user interviews.
By aligning with user research, I collaborated with other designers and product owners to generate various potential solutions through brainstorming sessions and sketching. Subsequently, I conducted usability tests to assess these ideas and refined the ultimate design based on the test results. Post-launch, I remained attuned to feedback from our global user base, enabling me to iterate and ensure the delivery of an optimal user experience.
Bike-App Connectivity Issues
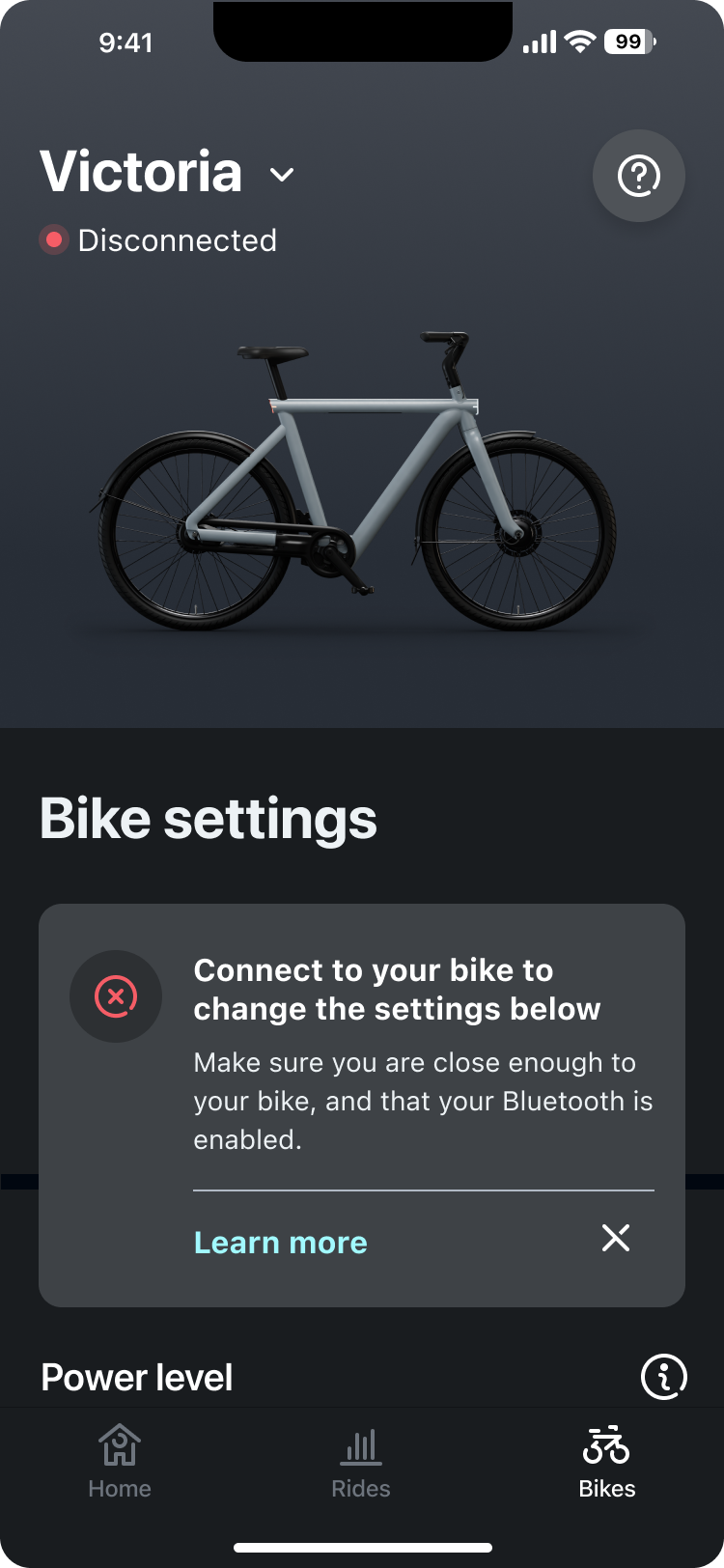
One of the main challenges faced by the Vanmoof app was the lack of a seamless and intuitive connection with the Vanmoof e-bike. This issue resulted in various problems, such as unreliable ride data, inability to change basic settings when needed, and failure to lock/unlock the bike using the app.
Furthermore, the app underwent numerous changes in recent years, including concepts that didn't progress beyond the MVP stage. Consequently, this affected the information architecture and navigation of the app, unnecessarily complicating simple user flows.
To address the connectivity issues, I conceptualized a new approach to the app-bike connection flow, aiming to provide clarity regarding connectivity/disconnectivity states and assist riders in troubleshooting any potential issues.




Enhancing a Reliable Riding Experience
As a product designer, my goal was to improve the usability and overall user experience of the app, making it more intuitive and user-friendly for riders both on the road and at home.
Based on user research, testing sessions, and stakeholder insights, I proposed a new structure for the information architecture and content. The objective was to simplify the app and prioritize easy access to main bike features by grouping related functionalities together, distinguishing between basic and advanced features.
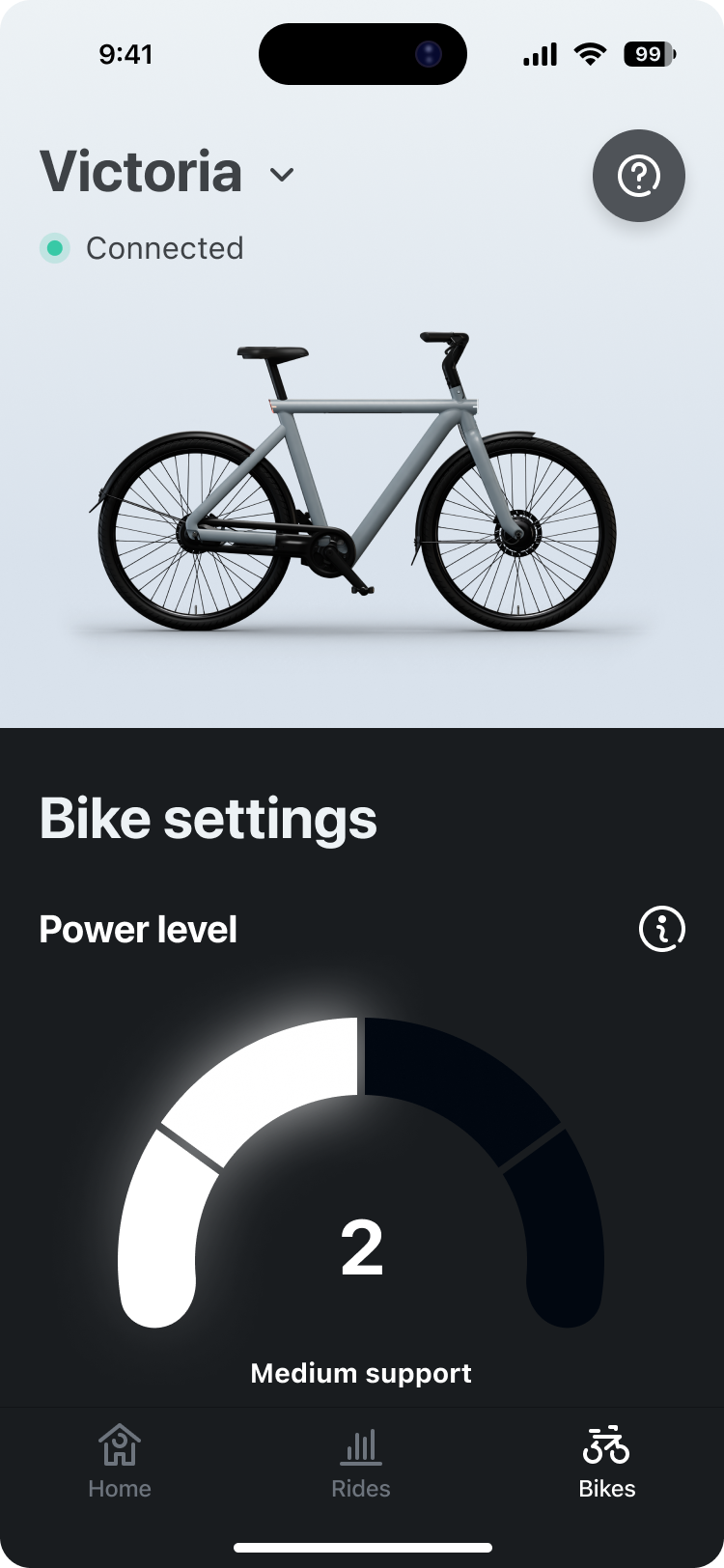
Making the App Easy to Adapt to Your Needs on the Road
Using the new information architecture as a guide, I created low-fidelity wireframes and high-fidelity prototypes to test and refine the app's design. This iterative process involved gathering feedback from users and stakeholders and making adjustments based on their experiences.
Once the app's functionality and structure were established, I focused on the visual design, adhering to the VanMoof Design Language system while also experimenting with new components.
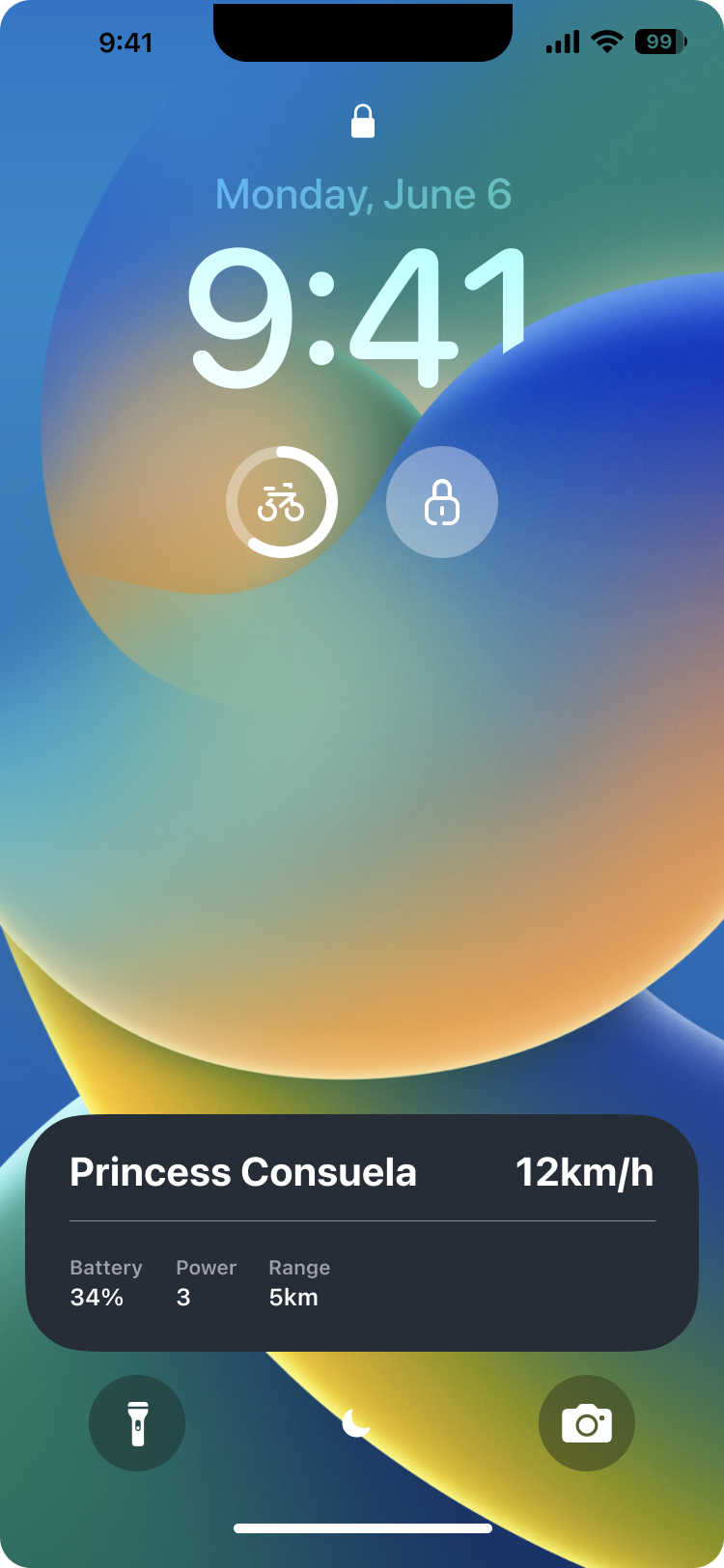
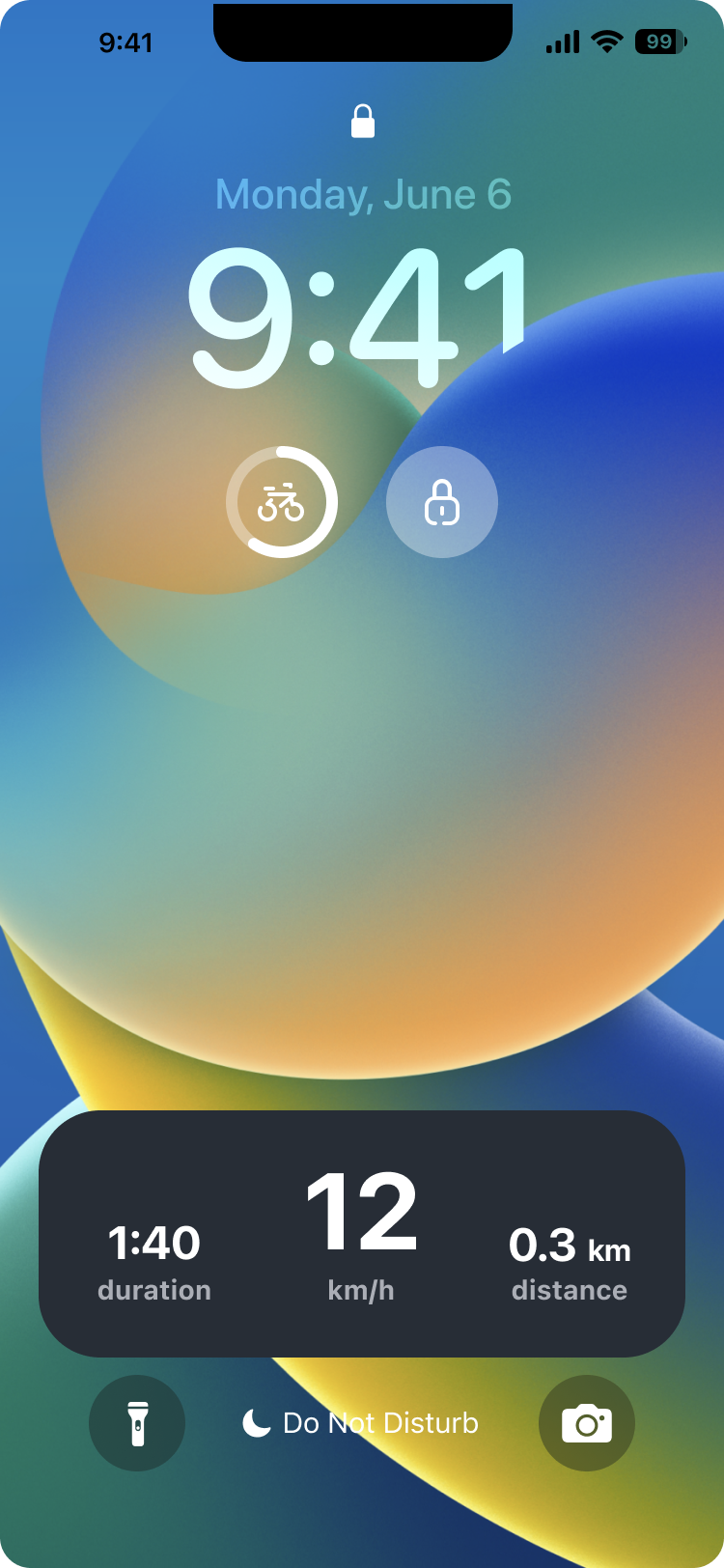
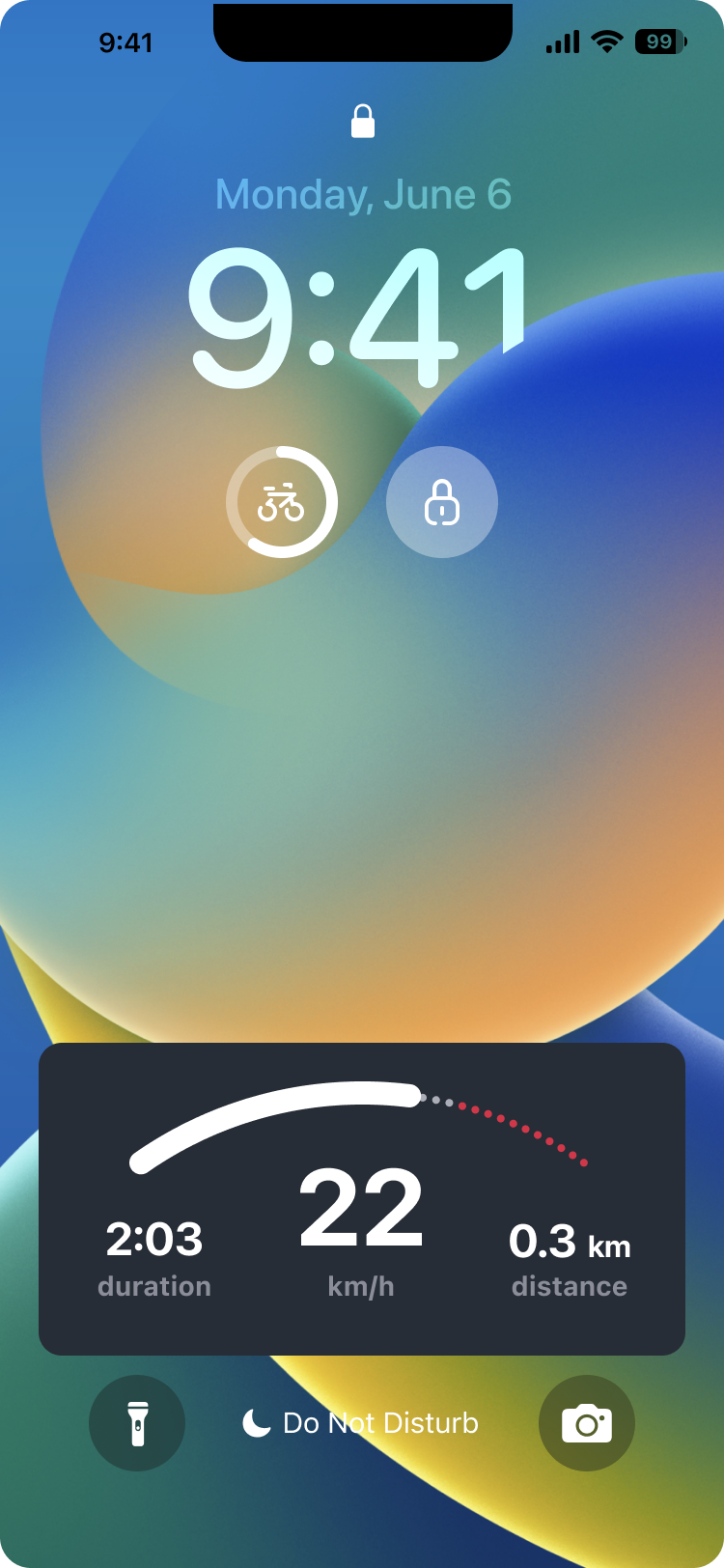
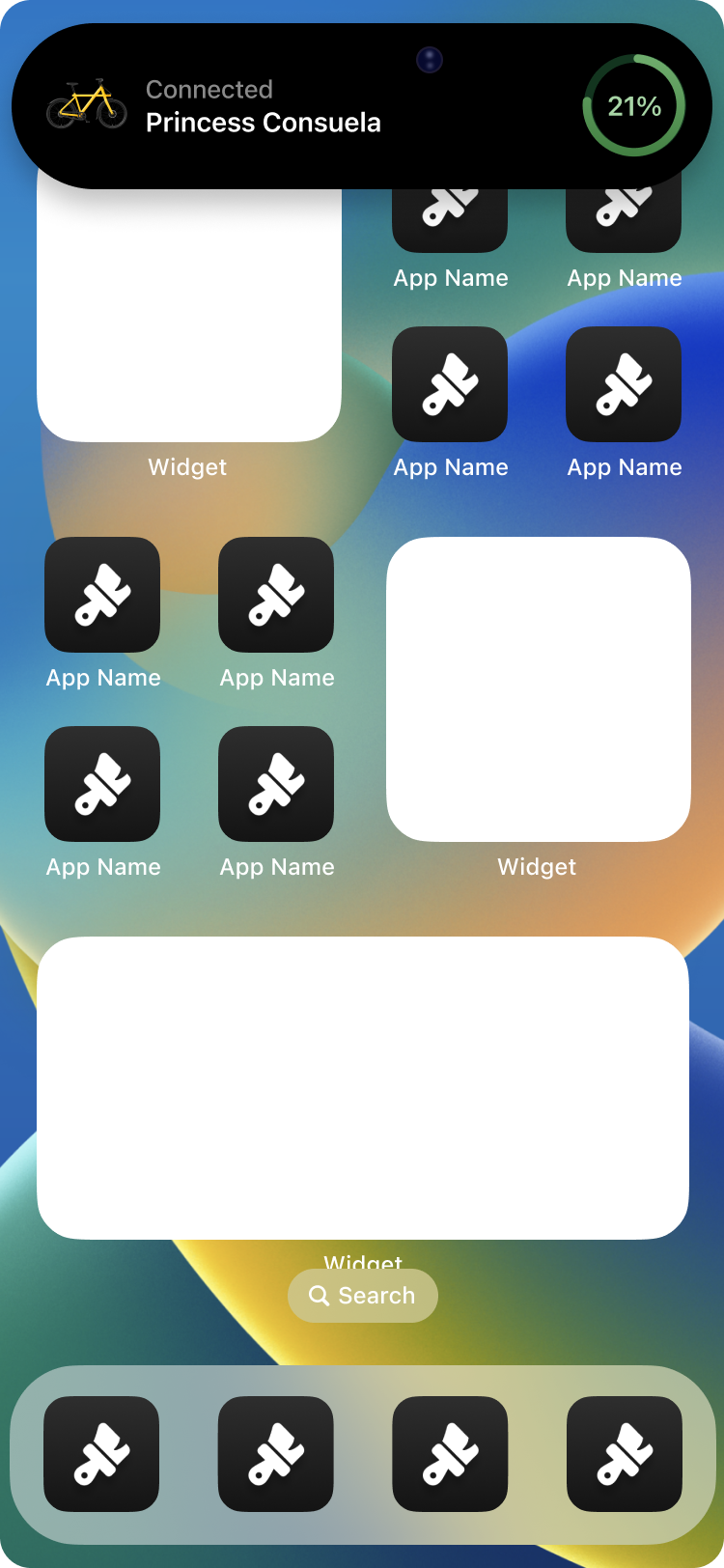
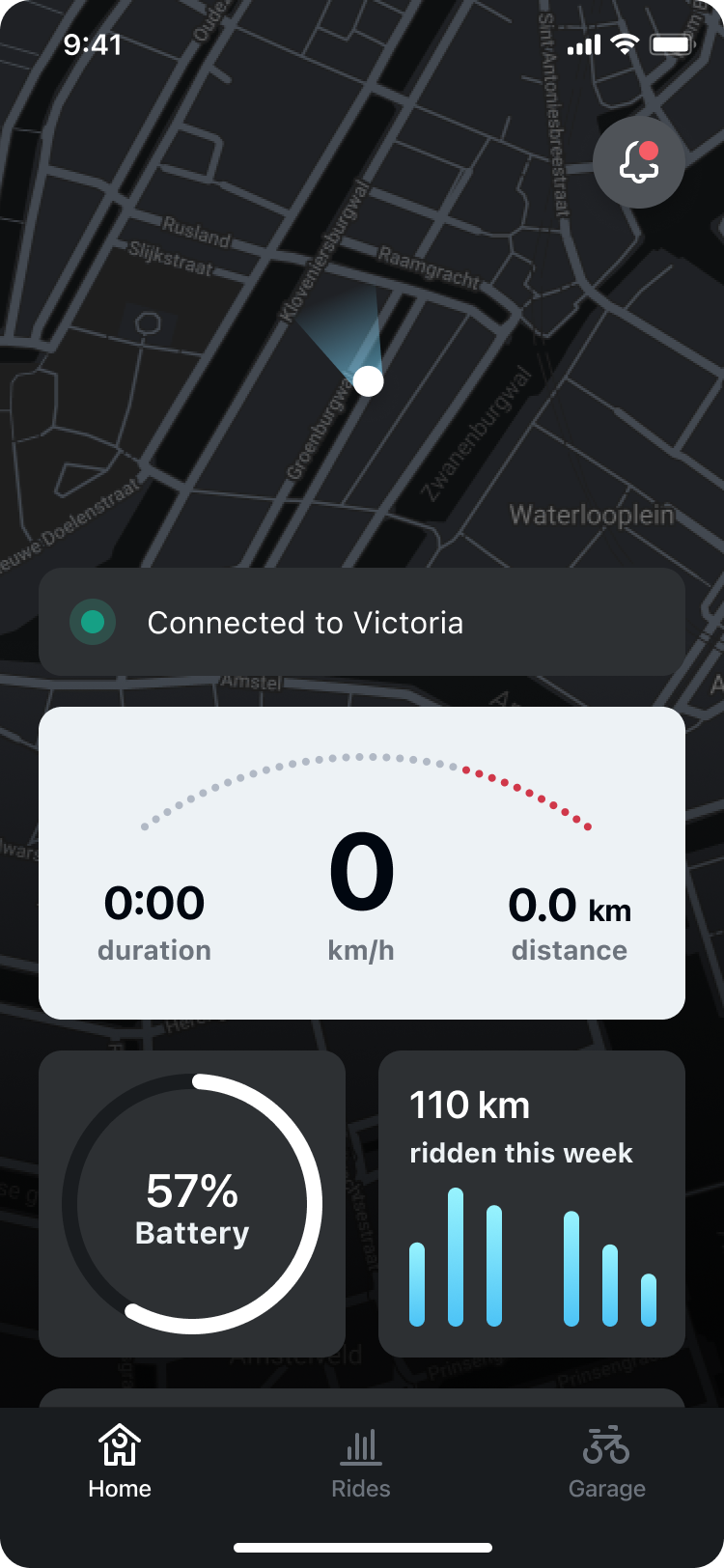
Quick access to the riding dashboard
For the VanMoof iOS app's Live Activities feature, I designed an intuitive interface that offers riders quick access to crucial information such as speed, distance, and battery life, ensuring they stay informed without distractions. Also, the option to unlock the bike and see the battery level was now available from the locked screen widgets.
The design process involved user research, wireframing, prototyping, and iterative user testing based on our beta users' input. I leveraged user feedback to refine the feature, ensuring that it met the needs and expectations of VanMoof's diverse user base.